ui = fluidPage(
sidebarLayout(sidebarPanel(
selectInput(inputId = "dataset",
label = "Choose a dataset:",
choices = list("rock" = 1,
"pressure" = 2,
"cars" = 3,
"I want to use my data!!" =4)),
# Let me introduce you Mr. Conditional Panel
conditionalPanel(
condition = "input.dataset == '4'", # What is the condition for which I should show up?
# What should be displayed inside me once I show up?
fileInput("example", # label for the server
"", # no displayed label for users
accept = c("csv")) # what format do we accept?
),
actionButton("load", "Upload data")
),
mainPanel(
plotOutput(
"graph"
),
verbatimTextOutput(
"summary"
)
) # display output
)
)Fluid code :)
Ottavia M. Epifania
Why did I break?
Look at the code
appExamples/brokenApp-dataUpload.R
server = function(input, output){
values <- reactiveValues()
dataInput <- reactive({
if(input$dataset == 1){
data <- rock
} else if (input$dataset == 2 ){
data <- pressure
} else if (input$dataset == 3) {
data <- cars
} else if (input$dataset == 4) {
data <- read.csv(input$example$datapath)
}
})
observeEvent(input$load, {
values$data <- data.frame(dataInput())
})
output$graph <- renderPlot({
validate(need(input$load > 0, "Waiting for data"))
if (any(colnames(values$data) == "condition") ){
if (any(sapply(values$data, is.character)) == TRUE) {
values$data[, sapply(values$data, is.character) == T] = lapply(values$data[, sapply(values$data, is.character) == T], as.factor)
} else {
values$data = values$data
}
plot(values$data$tr ~ values$data$condition, xlab = "Condition", ylab = "TR")
} else {
plot(values$data[, c(1:2)])
}
})
output$summary <- renderPrint({
validate(need(input$load > 0, "Waiting for data"))
if (any(colnames(values$data) == "condition") ){
summary(values$data[, c(2:3)])
} else {
summary(values$data[, c(1:2)])
}
})
}Code has to be fluid and adapt to everything

We have the code for uploading a data frame.
The code is designed to work for that specific data frame
If only we had a way to explore the data frame columns and choose the ones we would like to plot 🤔
Way better :)
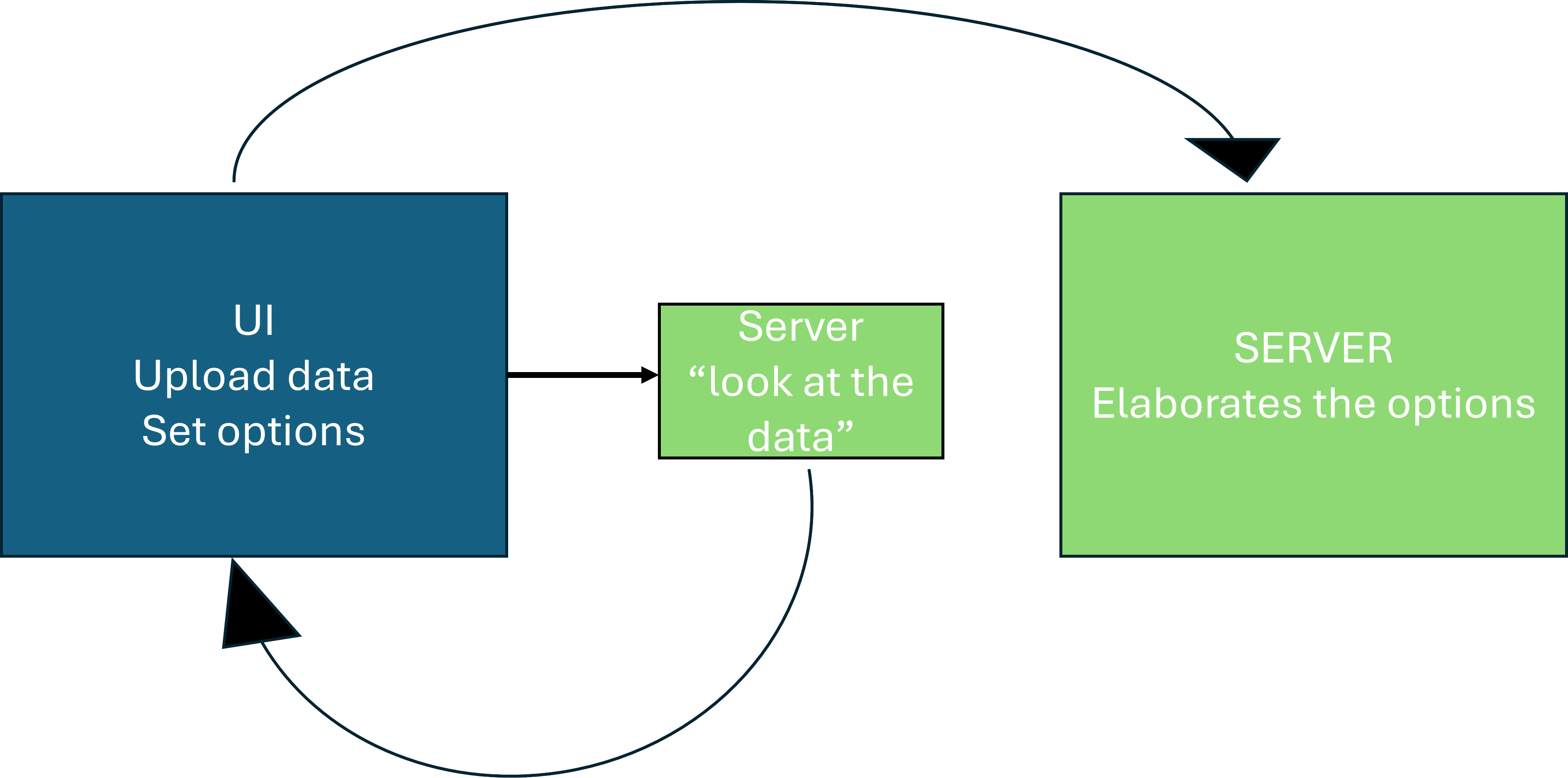
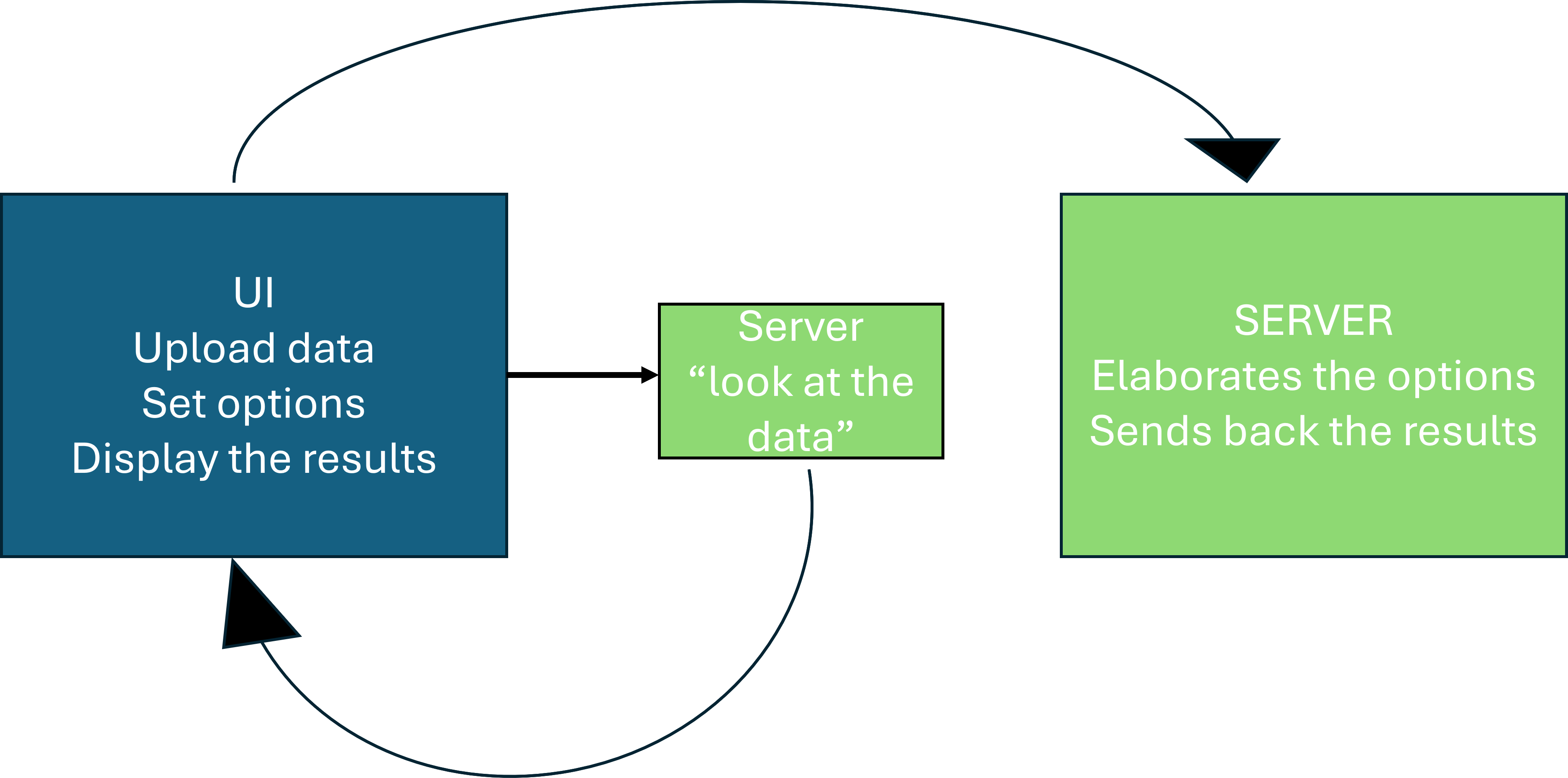
A flow in a flow
The code
ui = fluidPage(
sidebarLayout(
sidebarPanel(
selectInput(inputId = "dataset",
label = "Choose a dataset:",
choices = list("rock" = 1,
"pressure" = 2,
"cars" = 3,
"I want to use my data!!" =4)),
conditionalPanel(condition = "input.dataset == '4'",
fileInput("example", "", accept = c("csv"))
),
actionButton("load", "Upload data"),
conditionalPanel(condition = "input.load >= '1'",
uiOutput("var1"),
uiOutput("var2"),
actionButton("select", "Select & Display")
),
),
mainPanel(
plotOutput(
"graph"
),
verbatimTextOutput(
"summary"
)
)
)
)server = function(input, output){
values <- reactiveValues()
dataInput <- reactive({
if(input$dataset == 1){
data <- rock
} else if (input$dataset == 2 ){
data <- pressure
} else if (input$dataset == 3) {
data <- cars
} else if (input$dataset == 4) {
data <- read.csv(input$example$datapath)
}
})
observeEvent(input$load, {
values$data <- data.frame(dataInput())
if (any(sapply(values$data, is.character)) == TRUE) {
values$data[, sapply(values$data, is.character) == T] = lapply(values$data[, sapply(values$data, is.character) == T], as.factor)
} else {
values$data = values$data
}
})
output$var1 <- renderUI({
nam <- colnames(values$data)
selectInput("var1", label = "Select x:",
choices = c(nam), multiple = FALSE,
selected = nam[1])
})
output$var2 <- renderUI({
nam2 <- colnames(values$data)
selectInput("var2", label = "Select y:",
choices = c(nam2), multiple = FALSE,
selected = nam2[1])
})
newdata <- observeEvent(input$select, {
values$df <- values$data[c(input$var1, input$var2)]
})
output$graph <- renderPlot({
validate( need(input$select > 0, "Waiting for data"))
df <- values$df
plot(df[, c(1:2)])
})
output$summary <- renderPrint({
validate(need(input$select > 0, "Waiting for data"))
df <- values$df # same
summary(df[, c(1:2)])
})
}